Hoe toon je tekst als een afbeelding?
Hidden in plain site
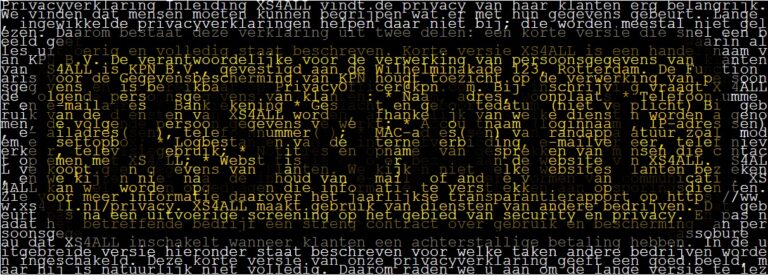
In een poging om de website beter gevonden te laten worden ontstond het idee om de zogenaamde SEO keywords als een blok tekst op te nemen in de homepage. Fraai is anders, maar als er truukjes worden toegepast als Fontsize 1 of witte letters op een witte achtergrond, dan levert dat juist strafpunten op voor SEO. De tekst moet daarvoor namelijk goed leesbaar zijn voor een bezoeker. Zo ontstond het idee om welliswaar de tekst te tonen, maar dan de kleuren van de letters overeen te laten komen met die van het Logo. Hierdoor zou de saaie blok tekst juist een klein stukje kunstwerk worden.
Image2Txt
Hiertoe is een Python programma geschreven dat een bestand met platte tekst en een bestand met een afbeelding inleest. Dit wordt verwerkt en als resultaat wordt er een HTML bestand gemaakt dat de gekleurde tekst bevat. De inhoud van het HTML-bestand kan dan eenvoudig worden geplakt op de gewenste plaats in de website.
Uitvullen
In eerste instantie werd de tekst ingelezen en aan elkaar geplakt zonder dubbele spaties en regelovergang. Hierdoor ontstond er een mooi egaal beeld maar de tekst zelf is dan niet meer goed te lezen doordat de woorden halverwege worden afgekapt. Dat gaat in tegen het doel dat Google de losse woorden kan vinden en indexeren. Het programma is vervolgens aangepast zodat er alleen aaneengesloten woorden in een regel komen. De regels worden dan uitgevuld, waardoor de resterende ruimte wordt verdeeld tussen de losse woorden.